In Azure DevOps siamo abituati piuttosto bene per quanto riguarda l'uso delle branch policy, in quanto è tutto visuale ed è abbastanza semplice capire quali restrizioni applicare e quali reviewer agganciare ad una pull request, anche in base al contesto. Tuttavia, in GitHub questo concetto è espresso come codice e fa parte della filosofia everything-as-code.
Abbiamo già parlato più volte degli innumerevoli vantaggi di avere tutto definito come codice, tra cui la possibilità di avere versionamento e tracciabilità di come sono cambiate le policy nel tempo, per cui non ci addentreremo oltre.
Vediamo però come si possono configurare in GitHub dei reviewer obbligatori. Per prima cosa, poichè tutto è definito come codice, avremo bisogno di creare un file di testo, chiamato CODEOWNERS, nella root o all'interno della cartella .github che già usiamo per gestire i workflow.
* @matteotumiati *.cs @danieleb docs/* matteot@aspitalia.com
La sintassi di questo file è molto simile al classico .gitattributes o all'.editorconfig. Contiene principalmente due colonne che specificano il percorso e l'owner. Poichè l'ordine in cui queste policy sono definite è importante, nella prima riga abbiamo specificato tramite asterisco * che tutte le pull request devono essere approvate dall'utente matteotumiati. Quando ci sono modifiche ai file CSharp, però, allora è l'utente danieleb ad essere invocato in aggiunta agli utenti di default, poichè stiamo facendo una specifica rispetto al caso precedente. Stesso caso quello successivo, dove l'utente, questa volta identificato tramite indirizzo mail, verrà aggiunto automaticamente come reviewer alle pull request che contengono modifiche alla cartella della documentazione.

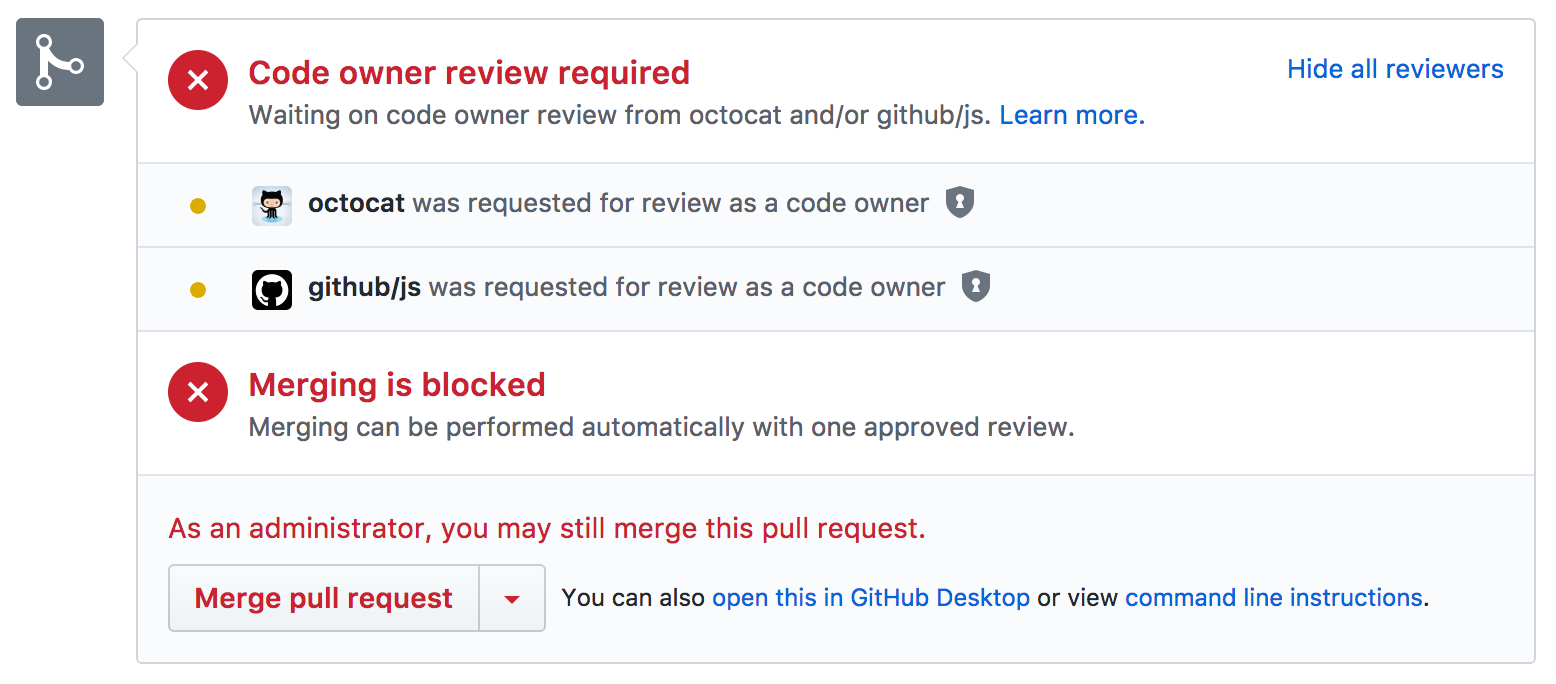
Il risultato finale sarà simile all'immagine.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare l nesting nativo dei CSS
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Applicare un filtro per recuperare alcune issue di GitHub
Scrivere selettori CSS più semplici ed efficienti con :is()
Ricevere notifiche sui test con Azure Load Testing
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Utilizzare QuickGrid di Blazor con Entity Framework
Managed deployment strategy in Azure DevOps
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Testare l'invio dei messaggi con Event Hubs Data Explorer
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione




