GitHub include alcune funzionalità un po' nascoste, soprattutto a livello di markdown. Queste possono essere particolarmente utili quando si vuole creare una nuova issue, per mostrare più nel dettaglio che cosa sta succedendo.
Per esempio, è possibile mostrare dei colori se questi sono scritti in esadecimale e marcati dal backtick:
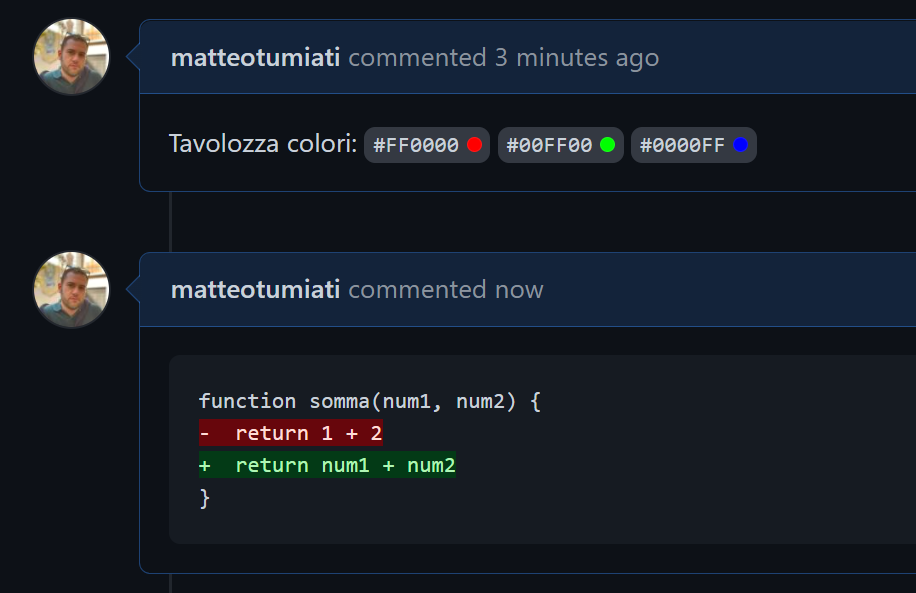
Tavolozza colori: `#FF0000` `#00FF00` `#0000FF`
Potrebbe essere ancora più utile, invece, sfruttare lo strumento di diff per mostrare quali sono le differenze in un pezzo di codice. Questo può essere fatto sempre manualmente, in una issue o in un commento, oppure automaticamente, ad esempio con un workflow che effettua operazioni di linting o formatting.
```diff
function somma(num1, num2) {
- return 1 + 2
+ return num1 + num2
}
```Il risultato è simile al seguente:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire script pre e post esecuzione di un workflow di GitHub
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Creare una libreria CSS universale: Clip-path
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Introduzione ai web component HTML
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Ottenere un token di accesso per una GitHub App
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Generare una User Delegation SAS in .NET per Azure Blob Storage
Configurare e gestire sidecar container in Azure App Service




