Procedendo sulla scia di quanto mostrato nello script precedente in riferimento ai logging commands di Azure DevOps, ovvero i comandi speciali che possiamo impartire all'agent che esegue le pipeline per creare un logging avanzato, vediamo oggi la possibilità di mostrare il progresso di un task che richiede un lungo lasso di tempo per essere completati.
Esattamente come avviene, ad esempio, negli installer di qualche applicazione, possiamo mostrare una percentuale di avanzamento/completamento all'interno dei log della pipeline.
Write-Host "Processo molto lungo che deve essere eseguito..."
$i=0
While ($i -le 100)
{
Start-Sleep 1
Write-Host "##vso[task.setprogress value=$i;]Progresso..."
$i += 10
}
Write-Host "Processo completato."Nell'esempio possiamo notare come abbiamo simulato l'esecuzione di un lungo processo semplicemente tramite un ciclo while e un timer di un secondo che forza la pausa del processo. L'idea è quella di mostrare un avanzamento del 10% ad ogni giro del ciclo, così da far capire a chi guarda i log della pipeline a che punto si trova l'esecuzione del task stesso. Per fare questo, è stato aggiunto il Write-Host con la property task.setprogress che prende un valore intero indicante la percentuale di completamento.
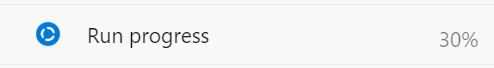
Questo valore non viene in realtà stampato direttamente nei log, come si potrebbe pensare. Al contrario, questo valore sostituirà il tempo di esecuzione mostrato a fianco del nome del task, solamente per il fragente di tempo per il quale il processo è in corso.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Creare un webhook in Azure DevOps
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Eseguire script pre e post esecuzione di un workflow di GitHub
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Utilizzare l nesting nativo dei CSS
Gestione degli eventi nei Web component HTML
Selettore CSS :has() e i suoi casi d'uso avanzati
Eliminare una project wiki di Azure DevOps
Utilizzare Container Queries nominali
Applicare un filtro per recuperare alcune issue di GitHub




